Gambar yang akan kita jadikan Thumbnail nanti tidak akan muncul pada artikel halaman yang sudah di post, jadi foto tidak tampil / mucul karena kita hideen / sembunyikan. Jadi Gambar Thumbnail Hanya Tampil di Homepage / halaman utama.
Jika artikel yang sudah di post pada situs atau blog pastinya tidak akan menggangu penggujung saat membaca tulisan yang kita buat, memungkinkan membuat nyaman vistor.
Bagiman cara menyembunyikan Gambar di Postingan Blogger Menjadi Thumbnail? Agar gambar tidak muncul kita nanti memasang kode script pada bagian atas </head> dan menganti kode dengan "Thumbnail".
Di postingan medikuid akan memberikan Tips atau solusi Cara Menyembunyikan Gambar Thumbnail dengan benar. Silahkan kalian simak langkah-langkah di bawah ini ya.
Cara Hidden Gambar Menjadi Thumbnail di Blogger
Memasang kode Hidden Gamber di Tema pada Postingan Blog
1. Login www.blogger.com
2. Pilih menu Tema => Edit HTML
1. Login www.blogger.com
2. Pilih menu Tema => Edit HTML
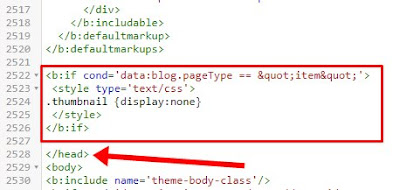
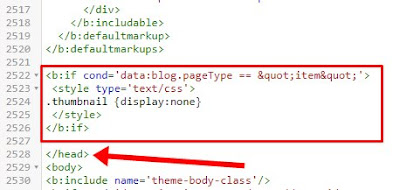
3. Cari kode </head> atau
</head><!--<head/>-->

4. Paste kode dibawah ini lalu pasang di atas </head> atau
</head><!--<head/>-->
<b:if cond='data:blog.pageType == "item"'><style type='text/css'>.thumbnail {display:none}</style></b:if>{codeBox}
5. Save Template
Cara Memasang Thumbnail Gambar Agar Tidak Tampil di Artikel
Postingan
1. Buat potingan blogger
1. Buat potingan blogger
2. Upload gambar di postingan
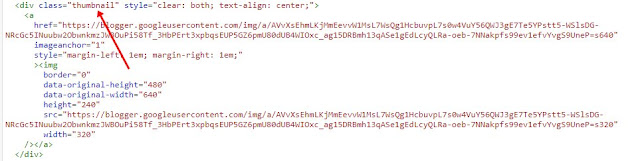
3. Ubah ke tampilan ke mode HTML
3. Ubah ke tampilan ke mode HTML
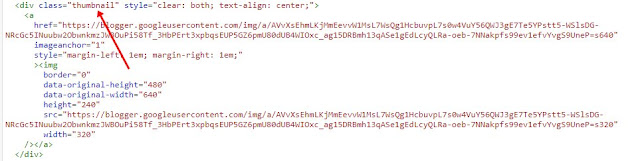
4. Pada Style Gambar awal mula "separator" lalu ubah menjadi "thumbnail"
5. Klik Publikasikan
Begitulah cara memasang kode untuk menyembunyikan Gambar Thumbnail di postingan artikel blogger. Dengan adanya tutorial ini semoga dapat bermanfaat buat anda dan membantau menyelesaikan masalah tentang Menampilakan Thumbnail hanya di homepage anda. Terima kasih sudah berkujung di medikuid.

5. Klik Publikasikan
Begitulah cara memasang kode untuk menyembunyikan Gambar Thumbnail di postingan artikel blogger. Dengan adanya tutorial ini semoga dapat bermanfaat buat anda dan membantau menyelesaikan masalah tentang Menampilakan Thumbnail hanya di homepage anda. Terima kasih sudah berkujung di medikuid.